Hi, I'm Martin Gulis.
Self-driven senior software developer with a passion for problem-solving and programming.
Learning new languages or technologies is never a problem.
Experience
- Designed and developed online 3D editor applications with real-time collaboration features for Windows, macOS, Android and iOS using Unreal Engine (C++).
- Created automated unit and integration tests following Behavior-Driven Development (BDD) methodology to ensure accurate and maintainable application behavior.
- Automated CI/CD pipelines for Unreal Engine projects using Jenkins (Groovy), improving build efficiency and deployment reliability.
- Analyzed backend REST API built with ASP.NET Core (C#) and PostgreSQL database to visualize the data model and understand Azure cloud service integrations.
- Reviewed Angular frontend (TypeScript, JavaScript, HTML), identifying and resolving issues affecting functionality.
- Translated complex client requirements into clear software specifications to align development with business goals.
- Experienced with version control systems, including Git and Perforce.
- Practiced Agile development with Scrum, using Jira for task management, sprint planning and collaboration.
- Mentored junior developer, contributing to team growth and productivity.
- Designed, developed, and deployed interactive VR/AR applications for Windows, Android and iOS using Unreal Engine, Unity, Android Studio and Xcode (C++, C#, Java, Objective-C, Swift).
- Designed and developed RESTful API with WCF Service (C#), integrating SQLite database and OPC server for data communication.
- Implemented console applications and scripts for Linux and Windows to convert 3D models between multiple formats using OpenCascade and Assimp libraries (C++, C#, Python).
- Created web applications to visualize 3D models in web browsers and AR (JavaScript, HTML).
- Implemented and integrated libraries as plugins into Unreal Engine projects (C++).
Projects

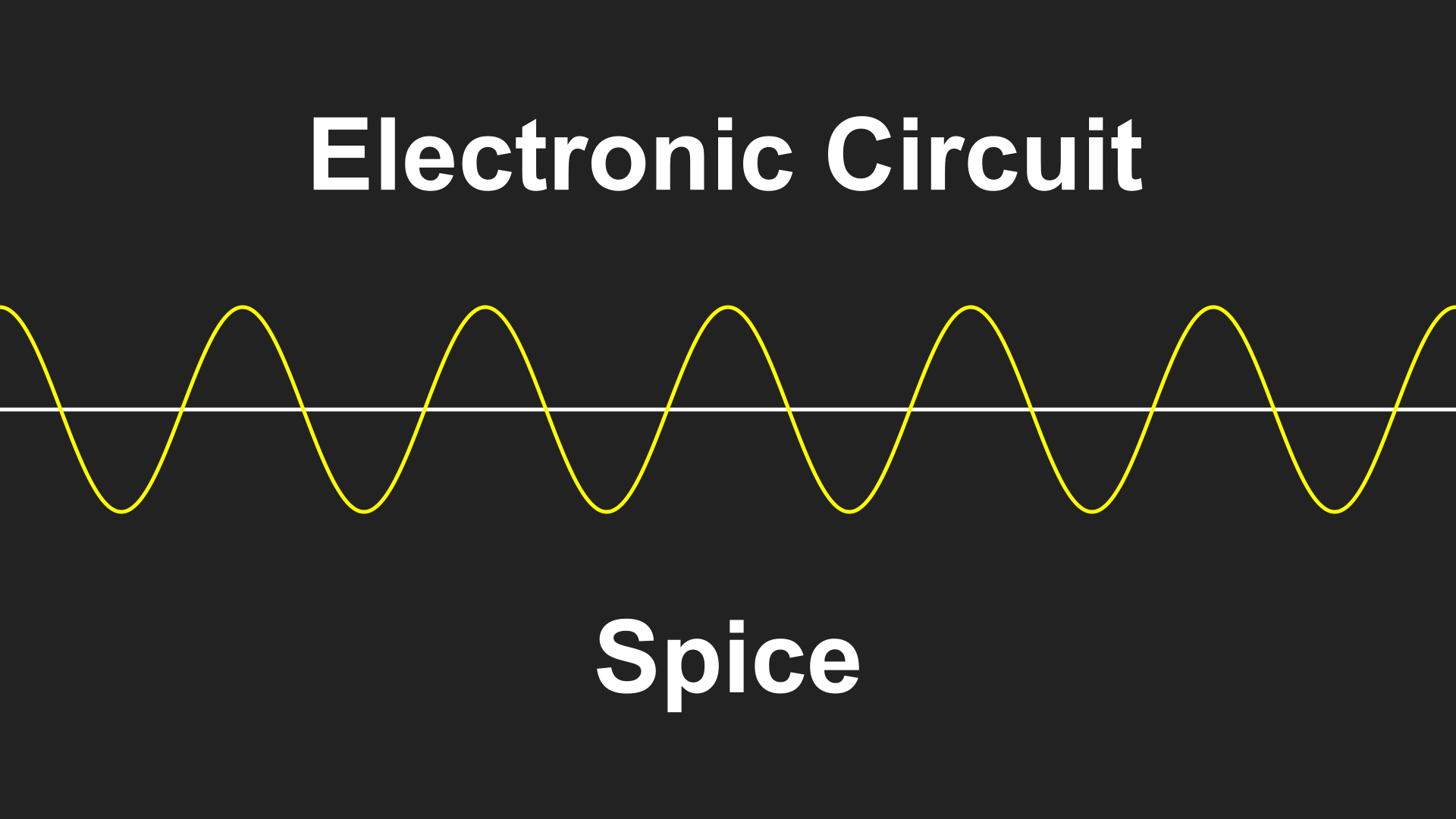
Unreal Engine Plugin to solve electronic circuits
- Solve electronic circuits and display the results on an interactive graph.
- The plugin utilizes ngspice - the spice simulator for electric and electronic circuits.
- The simulation is performed in a background thread for maximum performance.
- Features:
- Define electronic circuits by netlists. A netlist consists of a list of electronic components and the nodes they are connected to.
- Start the analysis in a background thread.
- Pause and resume the analysis.
- Alter device and model parameters of the circuit while the analysis is paused.
- Modify and simplify data for displaying on graphs.
- Visualize data on an interactive graph. Drag, zoom and hover over the graph to display the specific value.
- If multiple analyses are started simultaneously, they are scheduled to run one by one, because ngspice can solve only one at a time.
- Tools: Unreal Engine, C++, Blueprints

Platform to manage 3D models
- Manage 3D models through a centralized platform.
- Clients can register and log in to a web application to upload 3D models, manage versions, view models with their hierarchies, and set permissions for viewing or editing.
- Users could also trigger a mesh decimation to convert 3D models between multiple formats.
- The frontend was developed as a web application using Angular and TypeScript.
- The backend REST API was built using ASP.NET Core and C#.
- PostgreSQL stored metadata about users, 3D scenes, and 3D models, while Azure Blob Storage stored the content of 3D scenes, 3D models, and thumbnail images.
- The solution was deployed on the Microsoft Azure cloud platform.
- Tools: Microsoft Azure, REST API, C#, ASP.NET Core, PostgreSQL, Angular, TypeScript, JavaScript, HTML, Three.js

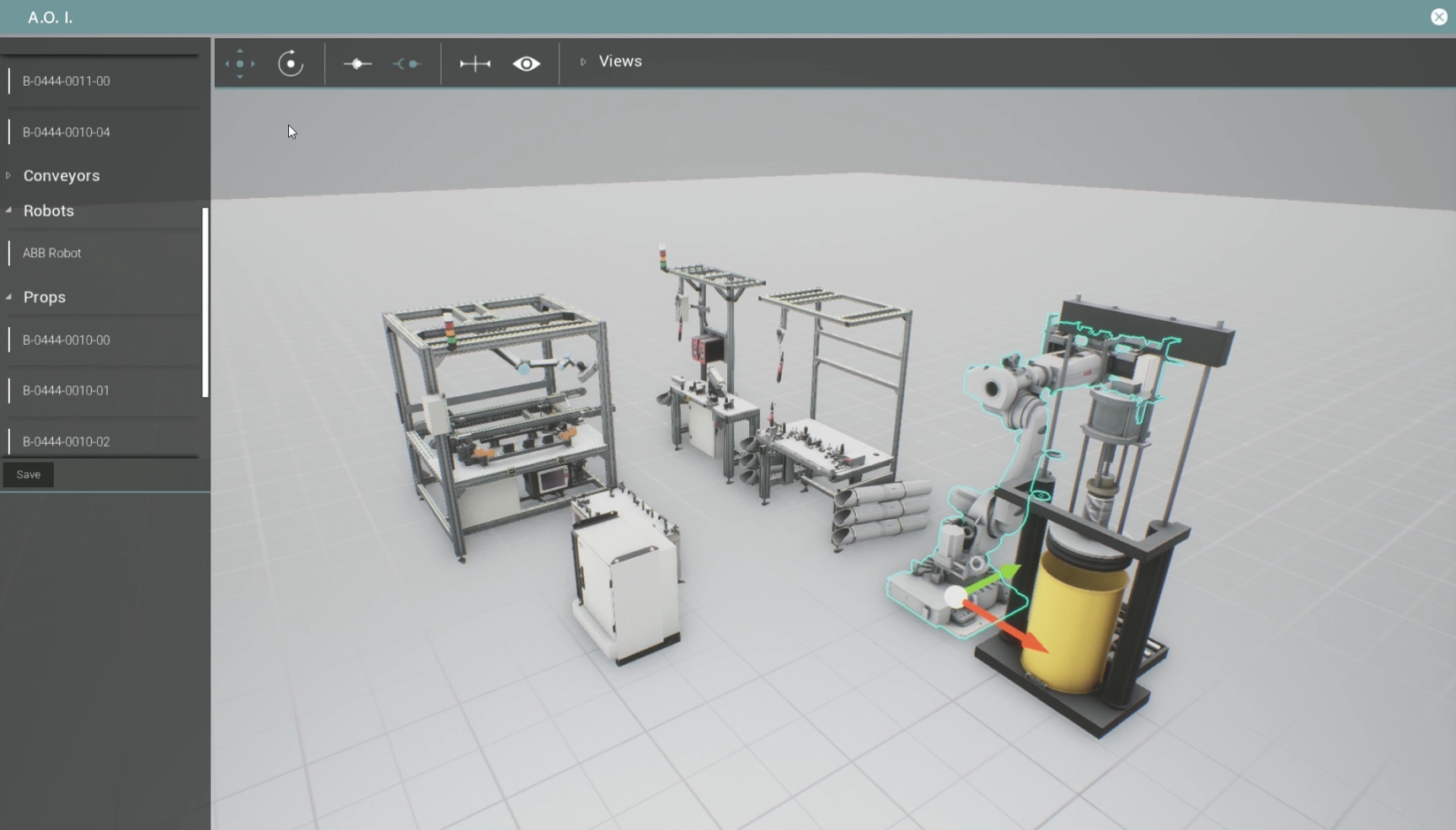
Editor application for collaboration
- Editor application with real-time collaboration features, available on Windows, macOS, iOS, and Android platforms.
- Developed in Unreal Engine, primarily for virtual and augmented reality, while also supporting perspective and orthographic modes.
- Main purposes include object layout, workflow creation, and displaying data from embedded systems.
- Uses a client-server architecture.
- The server exposes a REST API built with WCF Service and C#, and stores data in an SQLite database.
- Users create scenes on the client, which are sent to the server and synchronized across all devices in real time using polling
- The application can also be used offline. All changes are synchronized when the user comes back online.
- Primary scene object types include text, 3D models, 3D web browsers, and measuring tapes.
- Text objects can be static or dynamically updated.
- 3D models are downloaded from the server and loaded at runtime.
- PBR materials, including textures, are supported.
- Tools: Unreal Engine, C++, Blueprints, Objective-C, WCF Service, C#, SQLite, REST API

Sandbox application for virtual reality
- Application developed to provide reusable features for virtual reality in Unreal Engine.
- It served as a base engine, customized for each specific assignment.
- The applications were primarily used for virtual training scenarios.
- Examples of the reusable features include:
- 3D controller models with haptic and visual effects, highlighting currently pressed buttons.
- User teleportation and movement.
- Object interaction using capsule tracing to pull objects toward the controller for pickup.
- Object interaction based on collisions near the controller, including pushing buttons, picking up items, and opening doors.
- Object snapping based on collisions.
- Interaction with 3D Widgets.
- 3D Inventory system.
- Board to display workflows.
- User account management.
- User statistics tracking during training, with export to external files.
- Highlighting objects of interest using outline or inline effects via post-processing.
- Tools: Unreal Engine, C++, Blueprints

Mobile application for augmented reality
- Marketing tool for displaying models in augmented reality.
- Developed in Unreal Engine for iOS and Android platforms.
- Utilizes image detection to identify target images and display models on top of them.
- Allows users to move, rotate, and scale the models.
- The UI and content of the application were customized based on the specific requirements.
- Additional features include:
- Ability to break down (explode) models using animations to view each part separately.
- Slicing models to reveal internal components.
- Displaying names for specific model components.
- Audio playback for individual model parts.
- Visualizing media flow in tubes using directional arrows.
- Displaying temperature in tubes using color gradients.
- Option to pause media flows and animations.
- Tools: Unreal Engine, C++, Blueprints

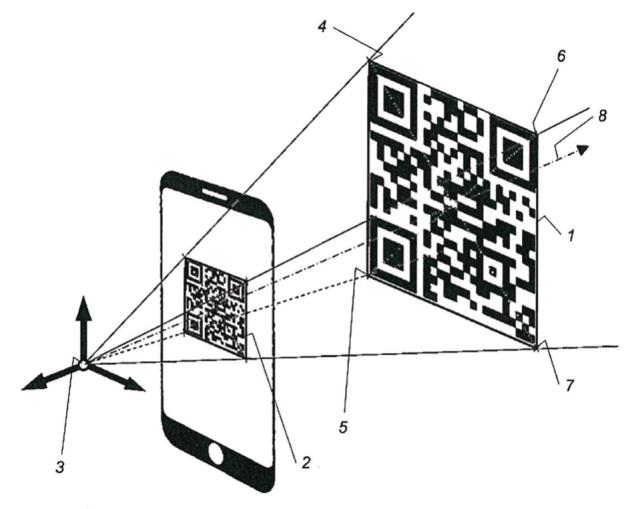
Patent for loading 3D scenes from QR codes
- Developed a method for loading an augmented reality (AR) scene using a selected 2D QR code, with an option to edit the scene.
- Implemented the algorithm in an Unreal Engine application using ARKit and ARCore.
- Created diagrams illustrating the algorithm for the patent using Umlet.
- Tools: Unreal Engine, C++, Blueprints, UML

Mobile application to scan 3D objects
- Application to scan real-world objects and view them in 3D.
- Developed in Xcode for the iOS platform using Swift.
- Implemented scanning and scene reconstruction using ARKit and LiDAR technologies.
- Additional features include:
- Pausing scene reconstruction.
- Clearing the model to restart scanning.
- Toggling between AR view and a solid background.
- Switching between solid and wireframe materials for the model.
- Switching between grayscale and RGB coloring based on the normal direction for the model.
- Adjusting model opacity via a slider to control the overlay of the model on the camera view.
- Exporting the model in .obj format.
- Tools: Xcode, Swift

Tool to convert 3D models between formats
- Tool for importing CAD model files and exporting triangulated model files.
- CAD files are imported and triangulated using OpenCascade.
- The data is converted into Assimp structures for simplification, post-processing, and export.
- The tool was initially developed as a Python script.
- As more control over OpenCascade was required, the tool was reimplemented in C++ and developed into a command-line application for Windows and Linux.
- To support C# integration, C++/CLI and P/Invoke technologies were used, which allow distribution as a NuGet package.
- Tools: C++, C#, Python, .NET, C++/CLI, P/Invoke

Web-based viewer for 3D models
- Displays 3D models in web browsers or augmented reality on Android and iOS mobile devices.
- This project utilizes the model-viewer web component.
- The goal was to keep it simple, with minimal custom styling.
- Scripts assign models to the model-viewer component based on URL parameters.
- On iOS, the AR Quick Look application launches as soon as possible.
- Tools: JavaScript, HTML, CSS

Survival hunting game
- Developed as a school project for the Game Development and Design course.
- A single-player action role-playing game featuring permanent death and a top-down (isometric) camera perspective.
- The player controls an archer surrounded by a forest.
- Visibility is limited by a fog of war mechanic surrounding the archer.
- Archer shoot arrows to hunt animals.
- Arrows serve as the main resource and can be crafted using branches found in the forest.
- Animals drop hides when killed, which can be used to upgrade or heal the archer.
- The game emphasizes exploration, with an infinite, procedurally generated world.
- Tools: Unity, C#, HLSL

Shoot 'em up game
- Developed as a game jam project over two weeks.
- The goal was to create a game quickly, prioritizing core mechanics. As a result, many features are missing.
- The player character is trapped in an enclosed space.
- Turrets spawn periodically, and the player must destroy as many as possible before being killed.
- Falling debris from the ceiling adds an extra hazard to avoid.
- The player can shoot two-way portals on walls to redirect falling debris or turret projectiles back at the turrets.
- Tools: Unreal Engine, Blueprints

Simulator of counter machines
- One of the results of my bachelor's degree project.
- The Java application offers a simulator for counter machines within a unified environment on the Android platform.
- Four major families of automata were implemented:
- Finite-state machines
- Pushdown automata
- Linear-bounded automata
- Turing machines
- The main emphasis was placed on the visualization of the simulation.
- Other students worked on the application before and after me, so its current state may differ.
- Tools: Android, Java, SQLite

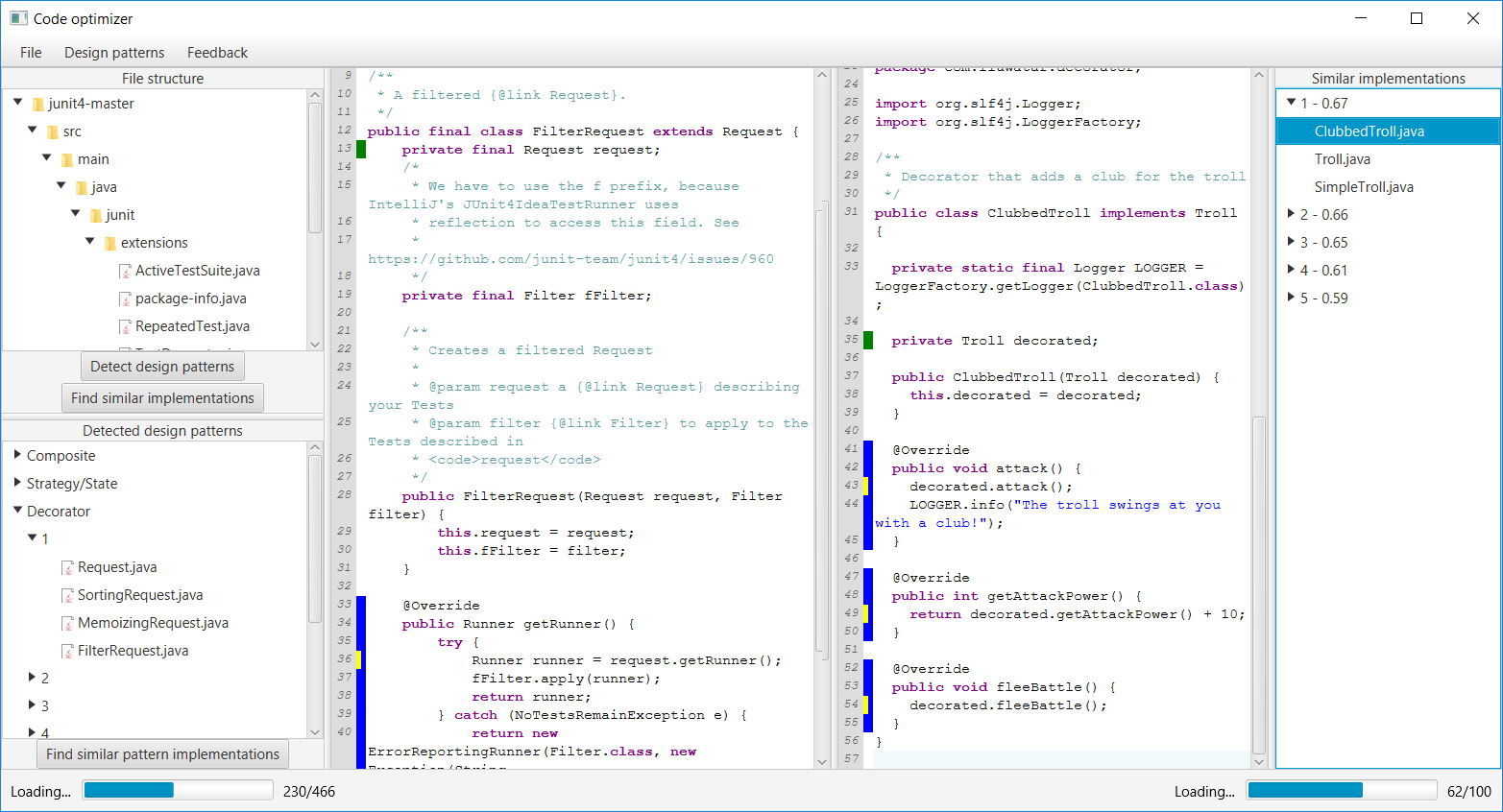
Analyzer of source codes
- One of the results of my master's degree project.
- The solution consists of a user client application, an admin client application, and a server application.
- Users can load projects written in Java using the client application.
- Source code is analyzed using an Abstract Syntax Tree, and design patterns are detected based on their characteristics.
- The server contains a database of design patterns that are compared with the client's design patterns using an Abstract Syntax Tree.
- The admin client application initializes the database on the server.
- The server application was deployed on the Heroku cloud platform, but is no longer available.
- Tools: Java, JavaFX, Spring Boot, Tomcat, SQLite, PostgreSQL, Hibernate, REST API, Heroku

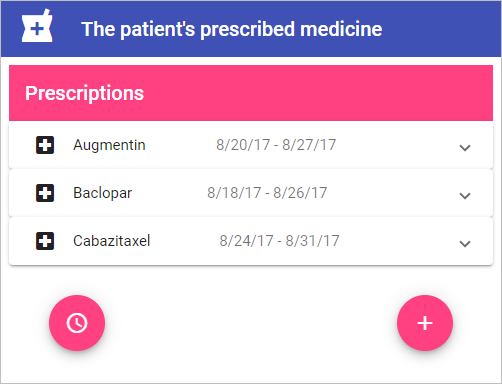
Platform to manage medicine prescriptions
- Developed as a school project for the Web in Cloud course.
- The solution consists of an Angular single-page application (SPA) and an ASP.NET Core Web API.
- Doctors can create, read, update, and delete (CRUD) medicine prescriptions for patients.
- Records are stored in a SQLite database on the backend.
- The backend calculates time overlaps in prescriptions based on the first and last days of medicine use.
- The SPA and Web API were deployed to the Microsoft Azure cloud platform, but are no longer available.
- A simplified version of the SPA with mock data is available. Note that redirection does not work correctly in Angular projects hosted on GitHub Pages.
- Tools: Angular, TypeScript, HTML, CSS, ASP.NET Core, C#, SQLite, Docker, Kubernetes, Microsoft Azure

Platform to manage certification schemes
- Developed as a school project for the Team Project course.
- Worked in a Scrum team following agile methodology.
- The goal of the project was to create an application for managing certification schemes used to certify cloud services.
- The certification schemes consist of controls, which are complex sentences written in natural language.
- The application allows users to formalize certification schemes using an ontology.
- Natural language processing (NLP) was used to automate the transcription into the ontology.
- The application was tested with unit tests using unittest.mock library and integration tests using Selenium.
- Tools: Django, Selenium, unittest.mock, Python, PostgreSQL, ElasticSearch, Stanford CoreNLP

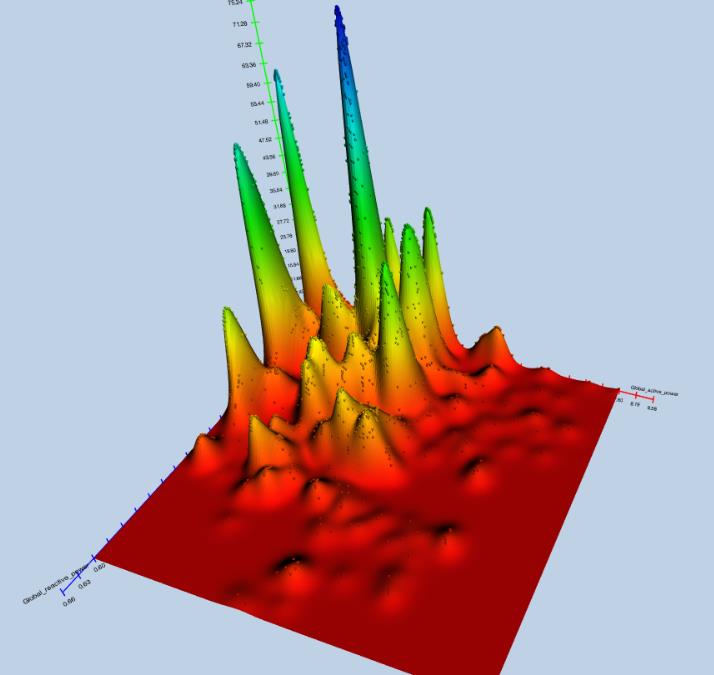
Web-based viewer for data
- Developed as a school project for the Data Visualization course.
- The project focuses on data visualization using the height/heat map method in 3D space.
- The solution provides overview, filtering, details on demand, and advanced interactive visualization methods.
- Scalability for large datasets is achieved through data aggregation.
- Use the mouse to move the camera.
- Use Ctrl + left click to select, and Ctrl + right click to deselect data points. Rectangle selection is also implemented.
- Tools: Three.js, JavaScript, HTML, CSS

Detector of movement in videos
- Developed as a school project for the Computer Vision course.
- The goal of the project was to detect sea animals in underwater videos.
- The algorithm included:
- Resizing of frames to achieve real-time video processing.
- Calculation of Farneback optical flow from two consecutive frames.
- Optical flow thresholding based on neighbouring pixel changes.
- Finding contours and approximating them to polygons.
- Segmentation of detected objects using GrabCut algorithm.
- Tools: OpenCV, C++

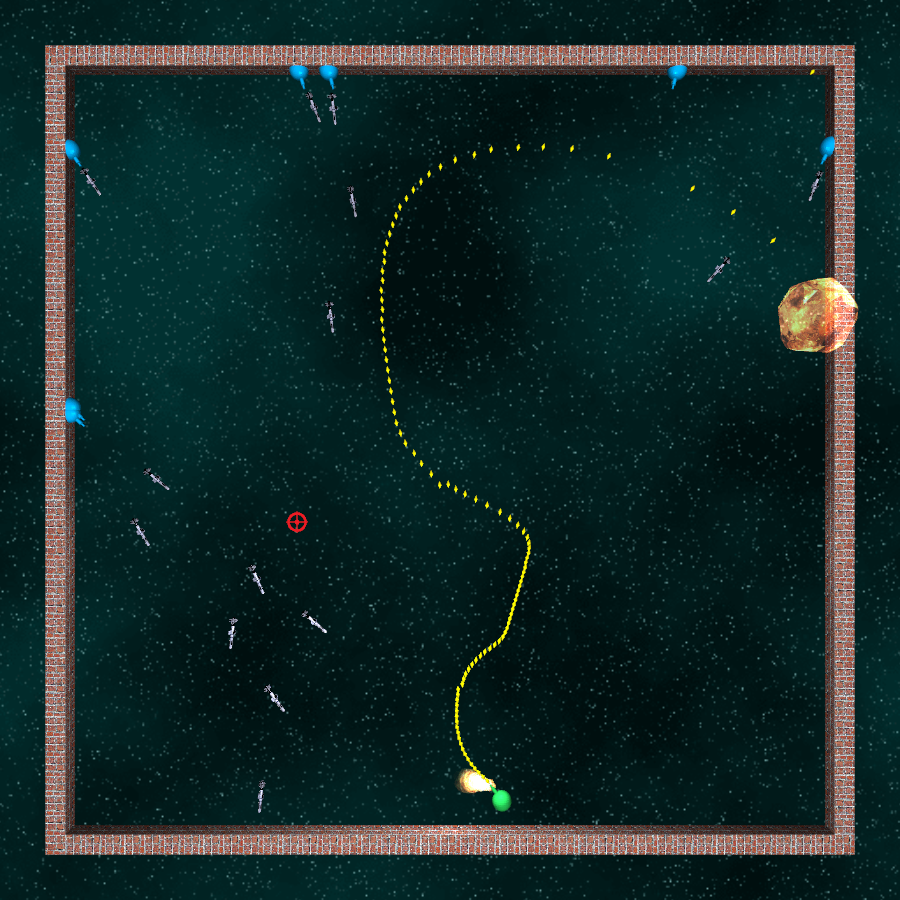
Shoot 'em up game
- Developed as a school project for the Computer Graphics course.
- The player moves a green turret and shoots small yellow pellets toward the mouse position.
- Blue turrets spawn periodically around the enclosed room and shoot rockets at the player.
- The goal is to destroy as many as possible.
- When the player is destroyed, the final score is displayed.
- Tools: OpenGL, C++, HLSL, GLEW, GLFW, GLM
Skills
Engines & Platforms
 Unreal Engine
Unreal Engine
 Unity
Unity
 Microsoft Azure
Microsoft Azure
Libraries, Frameworks & SDKs
 ARKit
ARKit
 ARCore
ARCore
 OpenCV
OpenCV
 OpenGL
OpenGL
 Three.js
Three.js
 .NET
.NET
 Django
Django
 Angular
Angular
 WPF
WPF
 Node.js
Node.js
Languages
 C
C
 C++
C++
 C++/CLI
C++/CLI
 C#
C#
 Python
Python
-Logo.png) Java
Java
 Objective-C
Objective-C
 Swift
Swift
 TypeScript
TypeScript
 JavaScript
JavaScript
 Go
Go
 HTML
HTML
 CSS
CSS
Databases
 PostgreSQL
PostgreSQL
 Redis
Redis
 Elasticsearch
Elasticsearch
Other
 REST API
REST API
 UML
UML
 Git
Git
 Perforce
Perforce
Education
Bratislava, Slovakia
Date of achievement: June 19, 2023
Valid until: October 18, 2026
Bratislava, Slovakia
Date of achievement: November 24, 2023
Valid until: November 25, 2026
Bratislava, Slovakia
Date of achievement: March 31, 2023
Valid until: April 1, 2027
Bratislava, Slovakia
Date of achievement: October 17, 2023
Valid until: October 18, 2026
Slovak University of Technology in Bratislava, Slovakia
Degree: Master's degree
Field of study: Intelligent Software Systems
Date: 2017-2019
Slovak University of Technology in Bratislava, Slovakia
Degree: Bachelor's degree
Field of study: Informatics
Date: 2014-2017